Kali ini saya akan membahas tentang bagaimana cara memasang widget Contact Form agar tampilan halaman Blog terlihat lebih menarik.
 |
| Contact Form Sederhana |
Memasang Contact Form sederhana di halaman Blog.
Sebelum kamu membuat Contact Form alangkah baiknya menentukan nama widget Contact Form tersebut yang nantinya akan tampil di dalam halaman website kamu.
Umumnya widget tersebut diberi nama seperti:
- Contact Us
- Kontak
- Hubungi Kami
Kenapa wajib memasang Contact form di suatu halaman website?
Wajib atau tidaknya kembali lagi kepada selera kamu. Namun yang perlu kamu ketahui yaitu :
Keuntungan menggunakan Contact Form ini :
- Pengunjung dapat menyampaikan pertanyaan dengan topik dari salah satu artikel di blog anda dan jika anda dapat menjawab pertanyaan tersebut maka pengunjung akan merasa senang karena pertanyaannya dijawab dan mungkin pengunjung tersebut akan sering mengunjungi blog Anda.
- Pengunjung juga dapat memberi kritik dan saran dimana secara tidak Iansung akan membuat Anda mengembangkan blog agar dapat Iebih baik Iagi demi kenyamanan pengunjung.
- Layanan contact person ini juga salah satu yang harus blog Anda miliki jika ingin di setujui oleh Google AdSense.
Jika kamu tertarik langsung saja ke tutorial cara pemasangannya:
Memasang Widget Contact Form di Blog
 |
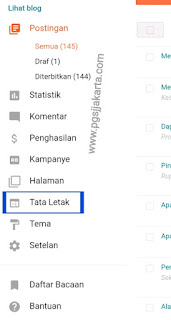
| Dashboard Blogspot |
Selanjutnya kalian kembali ke dashboard ⇨ Tema ⇨ Edit HTML.
Lalu cari kode seperti dibawah ini dan hapus pada beberapa bagian.
< b:widget id = 'ContactPorm1' locked = 'false' title= 'Contact Form' type= 'ContactForm' >
< b:includable id= 'main' >
Hapus bagian ini
< b: lncludable >
<b:widget>
</section>
Agar lebih jelasnya lihat gembar di bawah ini
 |
| Hapus Kode HTML |
Memang kita harus memasang terlebih dahulu widgetnya kemudian menghapusnya seperti cara di atas, kalau tidak contact formnya tidak akan berfungsi. Jika sudah, sekarang tinggal memasukan kode dibawah ini ke halaman blog kamu.
Copy semua kode yang ada di kolom ini.
<div class='PGSJONLINE-contact-form'>
<div class='form'>
<!-- Custom Contact Form By PGSJONLINE start -->
<div class='PGSJONLINE-contact-title'>
Contact Form
</div>
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit PGSJONLINE-button-color' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit CaraCiri-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- End Custom Contact Form By CaraCiri -->
</div></div>
<style>
.PGSJONLINE-contact-form { background:#fff; box-shadow:-1px 2px 3px #ddd; font:12px arial; width:100%; max-width:320px; margin:20px auto; padding:15px; border:1px solid #ddd; }
.Caraciri-contact-title { box-shadow:-1px 2px 3px #ddd; text-shadow:0 1px 1px rgba(0,0,0,.3); margin:0 0 10px 0; font-weight:400; padding:10px 15px; font:16px Arial; cursor:pointer; text-align:center; color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.contact-form-name,.contact-form-email,.contact-form-email-message { max-width:320px; width:100%; font-weight:bold; }
.contact-form-name { background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPhqZcuInU9DUvux-P7E0RiZaiy5BL0HDM4b7QIZF0l9r9PY2HB9dThNzvz7N71lz3pj8IvCECvCWL9H5dRmsdb5vo_R79dxu6MXYn4W08VYaM61aczLIsG-Qr-RG3E7JL2-bc9Tm72sc/s320/name.png) no-repeat 7px 8px; background:#f3f3f3; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; box-shadow:inset -2px 2px 3px #ddd; vertical-align:top; }
.contact-form-email { background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyaCyqT4TjLAJBc495Rgjb7XK-qWXYfvCvjjNIaIYPN5HVItDPanKqouxgC2iyyrFqGIifJsJGq8FbSknwW-7hn-MlhG-mQu9WdYQjbm8X3hpPsAXGjm9FgvfPJ9zBzhOJ7PSon4tTGIQ/s320/email.png) no-repeat 7px 10px; background-color:#F2F2F2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; vertical-align:top; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-email:hover,.contact-form-name:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:5px 15px 5px 28px; }
.contact-form-email-message:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:10px; }
.contact-form-email-message { background:#FFF; background-color:#f2f2f2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:arial; font-size:13px; margin:0; margin-top:5px; padding:10px; vertical-align:top; max-width:320px !important; height:150px; border-radius:4px; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-button { cursor:pointer; height:32px; line-height:28px; font-weight:bold; border:none; }
.contact-form-button { display:inline-block; zoom:1; *display:inline; vertical-align:baseline; margin:0 2px; outline:none; cursor:pointer; text-align:center; text-decoration:none; font:14px/100% Arial,Helvetica,sans-serif; padding:.5em 2em .55em; text-shadow:0 1px 1px rgba(0,0,0,.3); box-shadow:-1px 2px 3px #ddd; }
.contact-form-button:hover { text-decoration:none; }
.contact-form-button:active { position:relative; top:1px; }
.PGSJONLINE-button-color { color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.PGSJONLINE-button-color:hover { background:#f47c20; }
.PGSJONLINE-button-color:active { color:#fcd3a5; }
.contact-form-name { background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPhqZcuInU9DUvux-P7E0RiZaiy5BL0HDM4b7QIZF0l9r9PY2HB9dThNzvz7N71lz3pj8IvCECvCWL9H5dRmsdb5vo_R79dxu6MXYn4W08VYaM61aczLIsG-Qr-RG3E7JL2-bc9Tm72sc/s320/name.png) no-repeat 7px 6px; padding:15px 15px 15px 28px; }
</style>
<div class='form'>
<!-- Custom Contact Form By PGSJONLINE start -->
<div class='PGSJONLINE-contact-title'>
Contact Form
</div>
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit PGSJONLINE-button-color' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit CaraCiri-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- End Custom Contact Form By CaraCiri -->
</div></div>
<style>
.PGSJONLINE-contact-form { background:#fff; box-shadow:-1px 2px 3px #ddd; font:12px arial; width:100%; max-width:320px; margin:20px auto; padding:15px; border:1px solid #ddd; }
.Caraciri-contact-title { box-shadow:-1px 2px 3px #ddd; text-shadow:0 1px 1px rgba(0,0,0,.3); margin:0 0 10px 0; font-weight:400; padding:10px 15px; font:16px Arial; cursor:pointer; text-align:center; color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.contact-form-name,.contact-form-email,.contact-form-email-message { max-width:320px; width:100%; font-weight:bold; }
.contact-form-name { background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPhqZcuInU9DUvux-P7E0RiZaiy5BL0HDM4b7QIZF0l9r9PY2HB9dThNzvz7N71lz3pj8IvCECvCWL9H5dRmsdb5vo_R79dxu6MXYn4W08VYaM61aczLIsG-Qr-RG3E7JL2-bc9Tm72sc/s320/name.png) no-repeat 7px 8px; background:#f3f3f3; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; box-shadow:inset -2px 2px 3px #ddd; vertical-align:top; }
.contact-form-email { background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyaCyqT4TjLAJBc495Rgjb7XK-qWXYfvCvjjNIaIYPN5HVItDPanKqouxgC2iyyrFqGIifJsJGq8FbSknwW-7hn-MlhG-mQu9WdYQjbm8X3hpPsAXGjm9FgvfPJ9zBzhOJ7PSon4tTGIQ/s320/email.png) no-repeat 7px 10px; background-color:#F2F2F2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; vertical-align:top; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-email:hover,.contact-form-name:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:5px 15px 5px 28px; }
.contact-form-email-message:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:10px; }
.contact-form-email-message { background:#FFF; background-color:#f2f2f2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:arial; font-size:13px; margin:0; margin-top:5px; padding:10px; vertical-align:top; max-width:320px !important; height:150px; border-radius:4px; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-button { cursor:pointer; height:32px; line-height:28px; font-weight:bold; border:none; }
.contact-form-button { display:inline-block; zoom:1; *display:inline; vertical-align:baseline; margin:0 2px; outline:none; cursor:pointer; text-align:center; text-decoration:none; font:14px/100% Arial,Helvetica,sans-serif; padding:.5em 2em .55em; text-shadow:0 1px 1px rgba(0,0,0,.3); box-shadow:-1px 2px 3px #ddd; }
.contact-form-button:hover { text-decoration:none; }
.contact-form-button:active { position:relative; top:1px; }
.PGSJONLINE-button-color { color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.PGSJONLINE-button-color:hover { background:#f47c20; }
.PGSJONLINE-button-color:active { color:#fcd3a5; }
.contact-form-name { background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPhqZcuInU9DUvux-P7E0RiZaiy5BL0HDM4b7QIZF0l9r9PY2HB9dThNzvz7N71lz3pj8IvCECvCWL9H5dRmsdb5vo_R79dxu6MXYn4W08VYaM61aczLIsG-Qr-RG3E7JL2-bc9Tm72sc/s320/name.png) no-repeat 7px 6px; padding:15px 15px 15px 28px; }
</style>
Membuat Halaman Contact Us
Sekarang lanjutkan untuk membuat halaman "Contact us". Buka Halaman Dashboard ⇨ Buat Laman Baru atau bisa juga membuat postingan baru, terserah kamu mau pilih yang mana. |
| Halaman Blog Contact Form |
 |
| Mode HTML |

Posting Komentar untuk "Memasang Widget Contact Form Sederhana di Blog"